作者: 來源:原創 日期:2016/5/17 8:36:00 人氣:
左右腦玩轉品牌營銷,敢來么?
話說小創日日行走于創業圈中,也接觸不少創業英雄。小創發現不少英雄好漢,擁有一身牛逼的開發本領,卻因苦于沒有找到合適營銷之道,而在創業路上,有些邁不開拳腳。
為救無數英雄于水火,拯救創業初期的營銷難,小創苦心閉關修煉整整7749秒,終于悟出這套《品牌營銷速成大法》。
當然,如若無效,請自覺忽略以上內容,嘗試這個更靠譜的方法↓
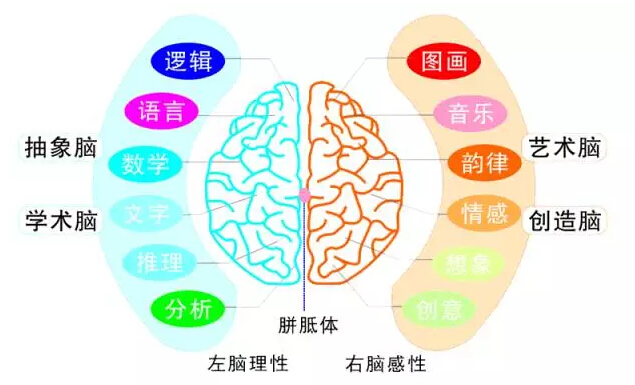
左右腦品牌營銷

左右大腦分工圖
左右大腦掌管著人類不同區域的行為意識,那么我們如何運用左右腦玩轉酷炫的營銷?
一品創客&左策營銷之如何用左右腦玩轉品牌營銷。
左策營銷(Z&D)
注重創意,并以數據分析為基礎的品牌運營公司。專注于為企業提供專業的品牌傳播、品牌概念植入、數據分析、微信運營的整合型品牌營銷服務商。公司一直致力于做出有數據支持的好創意,通過創意化表達、視覺性優化及微信平臺等傳播工具為企業提供專業化的品牌整體解決方案。
分享人·運建東(Mark)
廈門左策營銷策劃有限公司總經理兼策劃總監
多年房地產策劃營銷經營,幫助多家企業創立品牌,完成品牌定位,建立品牌競爭優勢。
擅長領域:市場策略、品牌定位、創意傳播、品牌故事營銷等。
一、活動安排
活動時間:5月19日 15點
活動地點:集美軟件園三期A02棟四樓一品創客
活動議程:1小時沙龍分享+30分鐘頭腦風暴

二、主講內容
01品牌是什么?
02商業模式概述
① 大腦結構
② 左右腦上的品牌
03品牌定位(左腦)
① 什么是定位
② 定位的兩次延伸
③ 案例分析
④ 分組實戰分析游戲
04創意傳播(右腦)
① 創意的作用
② 案例分享
③ 分組實戰分析游戲
三、報名方式

掃描二維碼跳轉至活動行進行報名喲
